
WordPress Popup Types To Increase Conversions
Are you confused about different WordPress Popup types?
Do you want to understand the role and purpose of each type of popup?
Do you want to leverage different WordPress popups for your lead generation goals?
If so, you need to dive a bit deeper into the world of popups. There are multiple popups you can create and achieve your business goals with.
But you need to select only a few based on your requirements, goals, and audience. You need to focus on extracting rewards over the drawbacks by using the right popups for your website.
This article will discuss all the nitty-gritty of the top popup types individually. Once you read through the entire content, you’ll know which one is the best fit for your website.
So without further ado, let’s start learning.
Types Of Popups
Popups are simple dialogue boxes designed to grab the visitor’s attention on your website to achieve your desired goal.
You are now aware that there are multiple popups available and loads of jumbled content available on the internet regarding popups.
But to make it simple to understand, we have categorized the types into two broad categories.
- First, based on the positioning or format of the popup
- And second, based on the triggers and targeting options
Let’s study these individual categorizations and discuss all the types in each category.
Based on Positioning
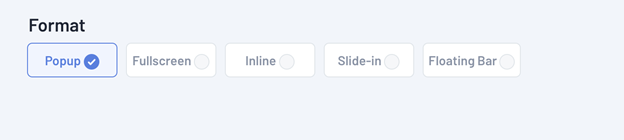
The popup types based on the positioning of the popup are:
- Modal popup
- Full-screen popup
- Inline popup
- Slide-in popup
- Floating Bar popup

Modal Popup
The basic WordPress modal popup enables you to add dynamic content to your WordPress website with no hassles.
You can also term it a WordPress lightbox popup because the entire popup box is displayed in the center of the visitor’s screen and has a limited dimension for adding content.
It is the standard popup size and is widely used by millions of websites globally.
You can change the text, add colors, videos, images, or anything in the popup box and entice the user to give the emails, fill up a form, or achieve any other desired result.
Full-screen popup
As the name suggests, the WordPress fullscreen popup is visible on the entire screen of the visitor. You can add multiple elements in this compared to other popups because of the large screen size it covers.
The entire viewport is covered in case of a full-screen popup, and you get the user’s undivided attention towards the content you want them to see.
You can add an intuitive background and color scheme to highlight the description of the popup. You’ll get the most options in this type compared to any others in this category to make the visitor take a specific action.
Inline popup
An inline popup doesn’t have a close button, title, or header bar; otherwise, it is similar to the standard popup. It has limited popup components, and just like other types, you can choose the dimensions and the alignment of the inline popup.
The only drawback is that you cannot add any visual graphics, so you need to rely on text descriptions to achieve your desired results.
Slide-in popup
The slide-in popups are corner-based. You can choose the positioning of the slide-in popups at the bottom right or left side of the visitor’s page. It slides in from the corner of the web page and grabs the website visitor’s attention.
You get a handful of options to add and tweak, like images and descriptions. The size of the popups can vary depending upon the template you choose or the design you create from scratch.
Floating bar popup
The popup is vertically centered. The popup is limited to a vertical strip where you can only add text and create a dialogue box to intake user input.
You can also term it as WordPress Banner popup where the description displays as a banner section.
You don’t get a wide variety of elements compared to the full screen or the modal popups, but floating bars can do a great job if you want a quick action from the user.
Once you select any popup formats, you need to choose among the different triggers based on which you want the popup to display in front of your website visitor.
Let’s discuss trigger-based popups.
Based on Triggers
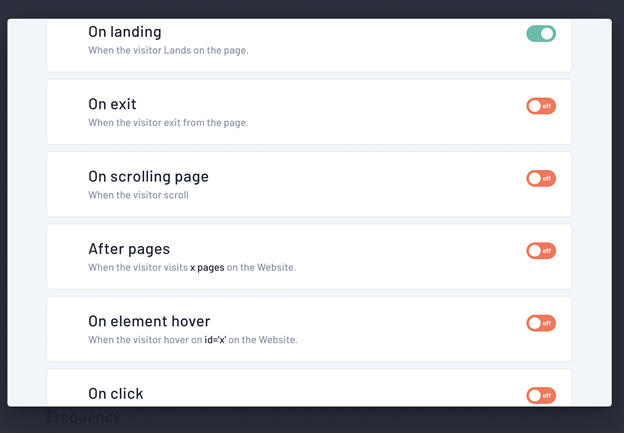
The popups can be divided based on the triggers on the visitor’s screen to activate them. The popup types based on trigger categorization are:
- On landing popup
- Exit-intent popup
- On scrolling page popup
- After pages popup
- On element hover popup
- On click popup

On landing popup
The on-landing popup triggers the popup to showcase in front of your visitors once they land on your website.
It will be the first interaction your visitors will have on your website. Try to welcome the visitors with a discount offer or a brief welcome message to make a solid first impression.
Exit-intent popup
The WordPress exit-intent popup is designed to interact with your visitors who are about to leave your website. It is the final chance for your brand to hook visitors and convert them into your customers.
On scrolling page popup
On-scrolling page popup triggers when a visitor starts scrolling through your web page.
You can set the percentage of the scroll to decide when the popup must trigger to optimize your results.
For example, if you set the scroll percentage to 50%, then the popup will load on the page after the visitor has scrolled 50% of the page towards the bottom. This enables the visitor to check out the website’s content first and then be presented with a popup asking for their contact details.
After pages popup
The after pages popups are triggered when a visitor visits your website a set number of pages. You can specify the number and work based on that. You can create an intuitive popup to hook the visitors, knowing that they have already consumed a lot of content, which means that they are engaged enough.
On element hover popup
The on-element hover popup gets triggered once the visitor hovers over a selected element on your web page. It can offer tailored deals or offers based on the specific section of the page.
For example, if the visitor hovers over the contact details of your web page, a popup offering to get in touch with your business can show up to assist the visitor to complete the action smoothly.
On click popup
The WordPress on-click popups when your visitor clicks a specific link, image, or word. The popups are highly effective because they are triggered only once the visitor engages with your web page.
These were all the top popup types based on both the major categories.
You need to filter out the best popup builder that gives you the freedom to create popups of all the above-listed types.
Qualzz Got Your Covered
Being the industry’s latest and most advanced popup builders, Qualzz offers different types of popups for you to choose and create for your website.
With an easy-to-use popup builder, you don’t need any technical expertise to create intuitive and engaging popups for your website.
You can integrate the popups using multiple options, and Qualzz also offers you a WordPress plugin for hassle-free integration.
You can even optimize your popups by using powerful analytics and A/B testing built into the tool.
Get an exclusive hands-on experience of the tool with a free 14-day trial period before you make the final call for your next popup builder.
