How to display a popup on an element hover
Qualzz makes it easy to convert website visitors into customers by using our element hover trigger. Using this technology, you can show your campaigns at the exact moment a visitor hovers on any element on your website.
Here is an example of how we can use element hover trigger –
- Show help article on hover
- Show sizing chart
In this article, you will learn how to activate the popup to trigger an element hover
How the Element hover works:
To identify a visitor hover, we track the user mouse cursor movement. When the visitors on the website move the cursor over an element, we discover the cursor movement and trigger the popup on the page.
Before setting this feature on the Qualzz app, you will need the element ID or Class from the website.
To trigger a popup to display on element hover, follow these steps:
- To show your campaign on hover, follow these steps:
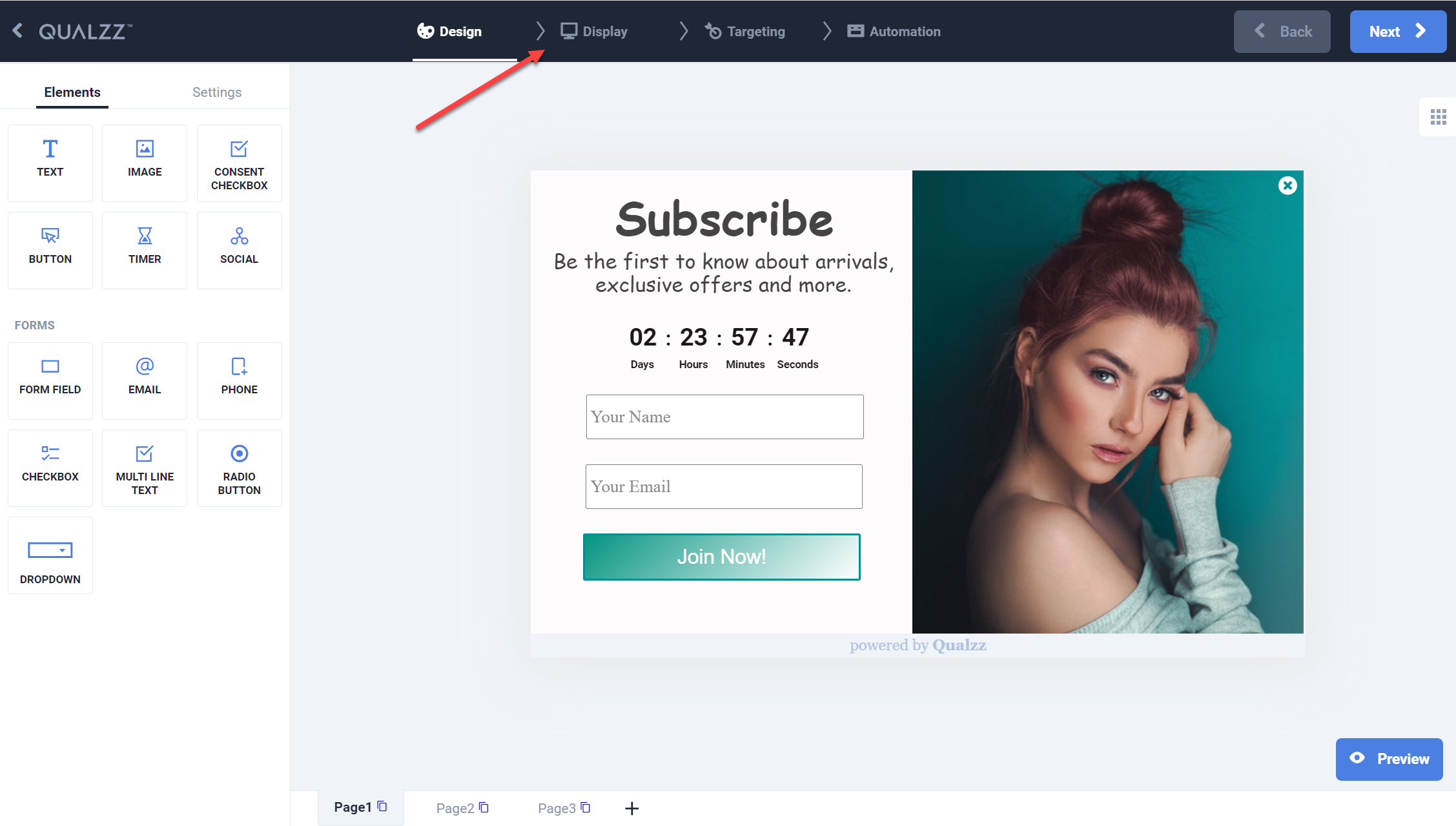
- Select the “Display” view from the popup campaign builder.

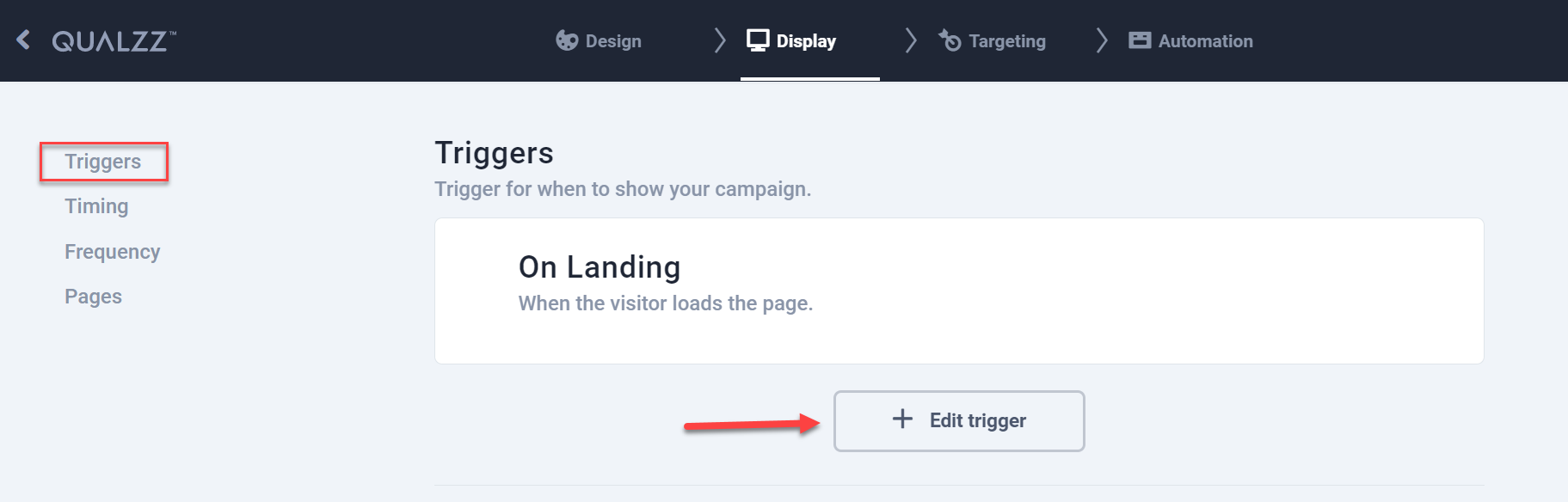
- Select the Triggers option on the left panel of the Display view.
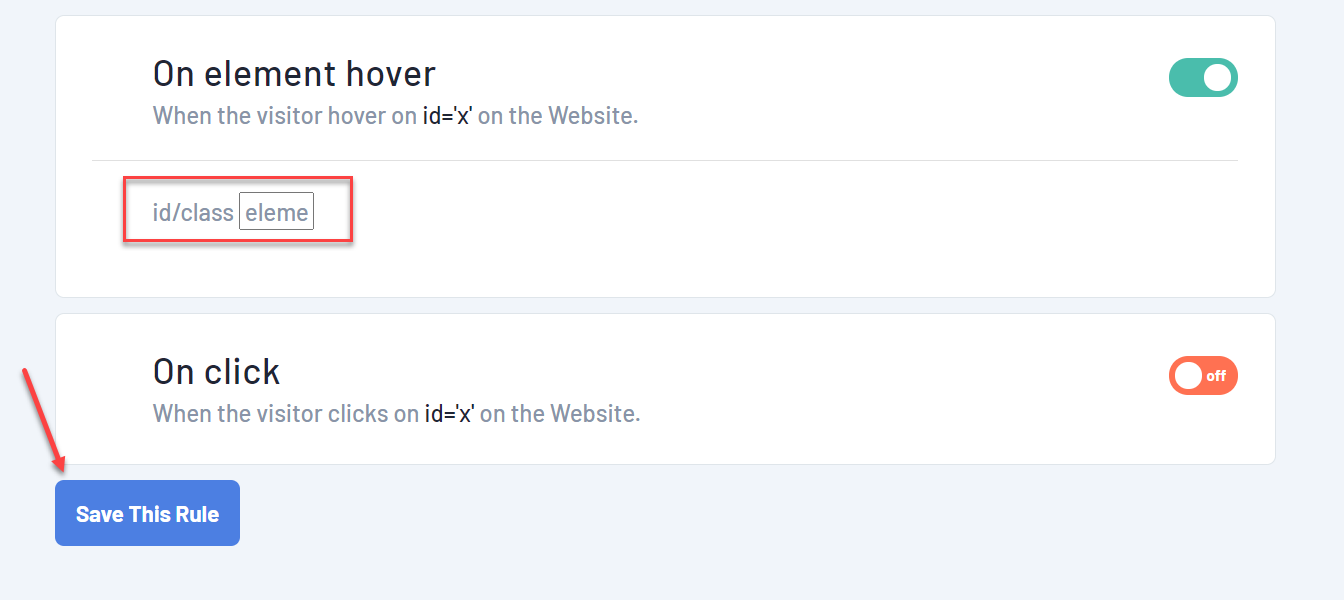
- Click on the button “Add another rule”, to open the available display trigger options

- By default, the campaigns trigger is selected as ‘On landing’
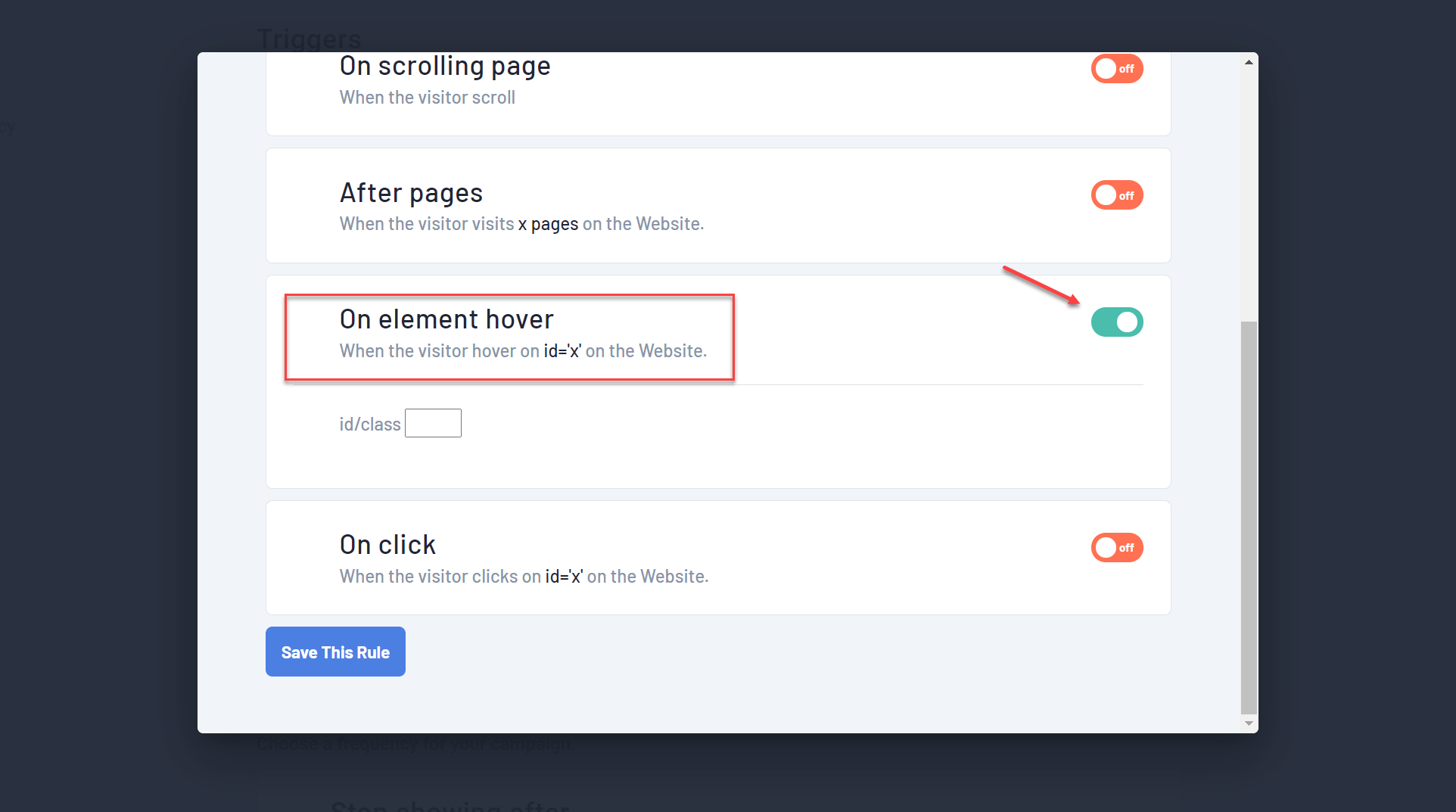
- Select the option ‘On element hover’ by toggling the radio button, this will automatically disable the trigger from other options.

- The Element ID or Class is a very important value to maintain on this screen.
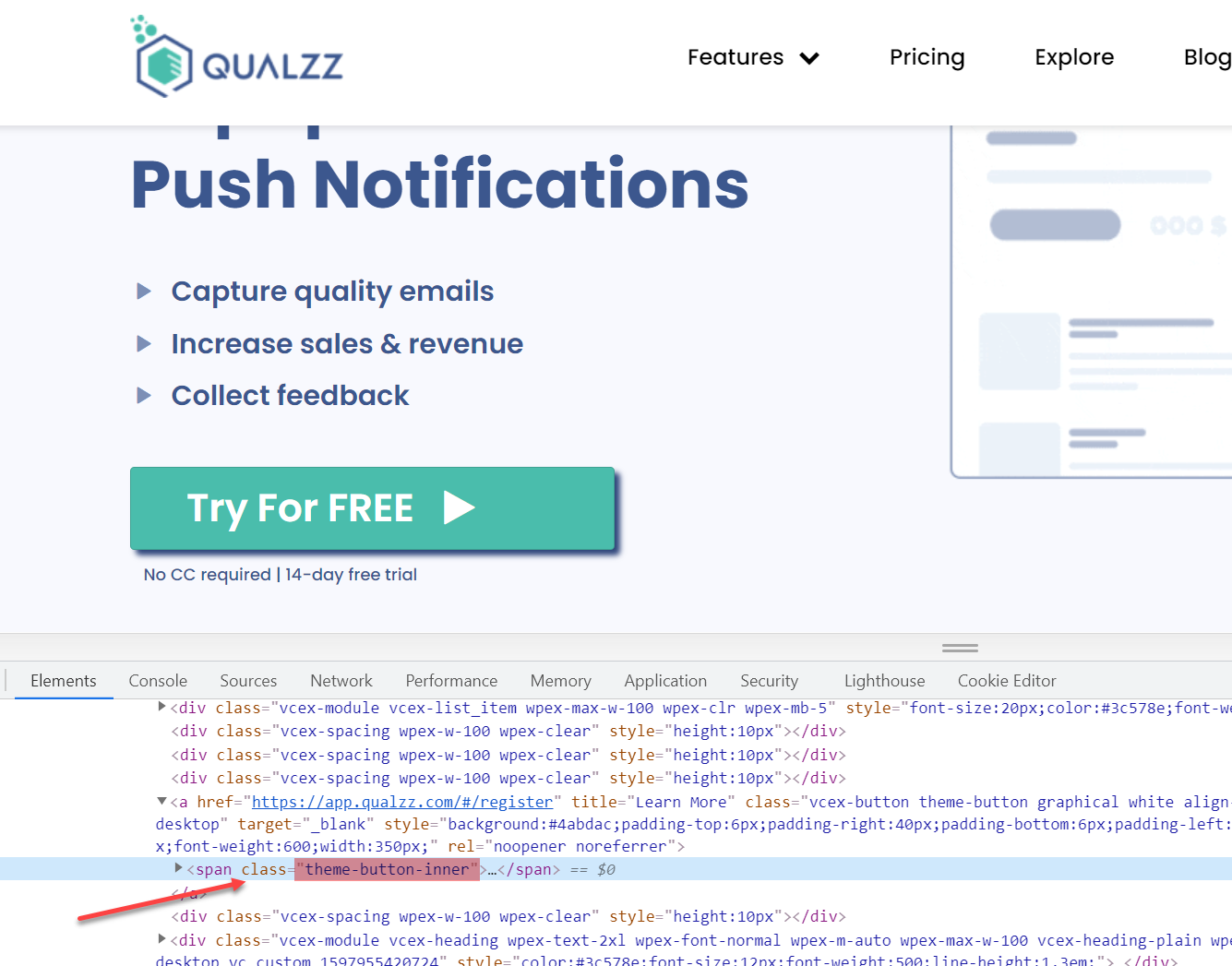
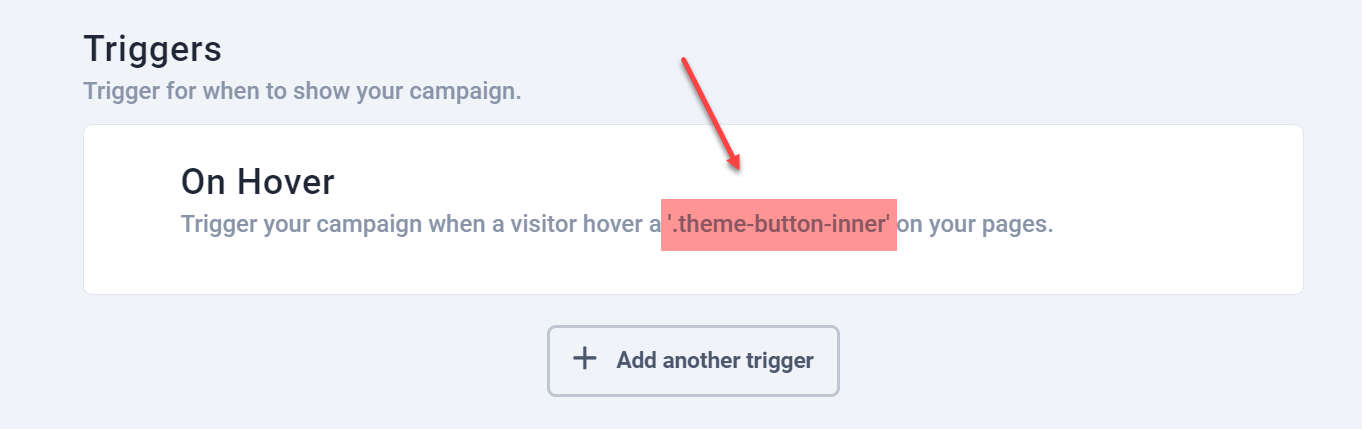
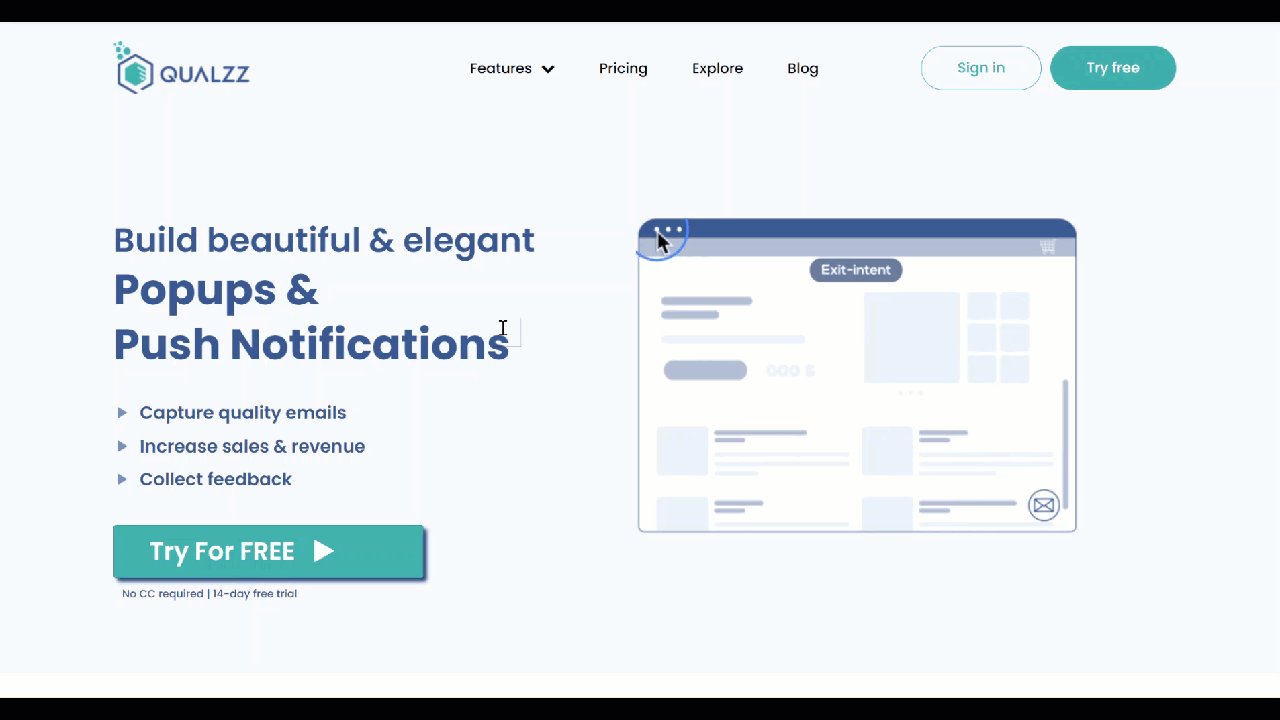
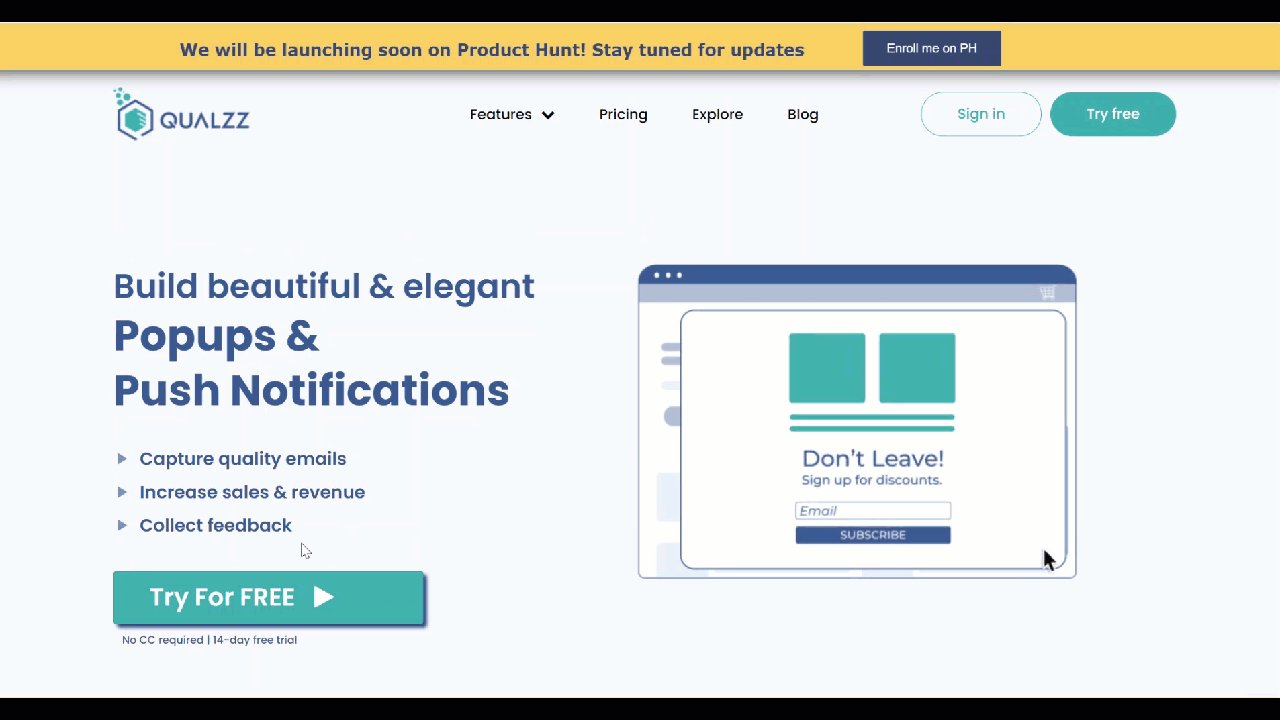
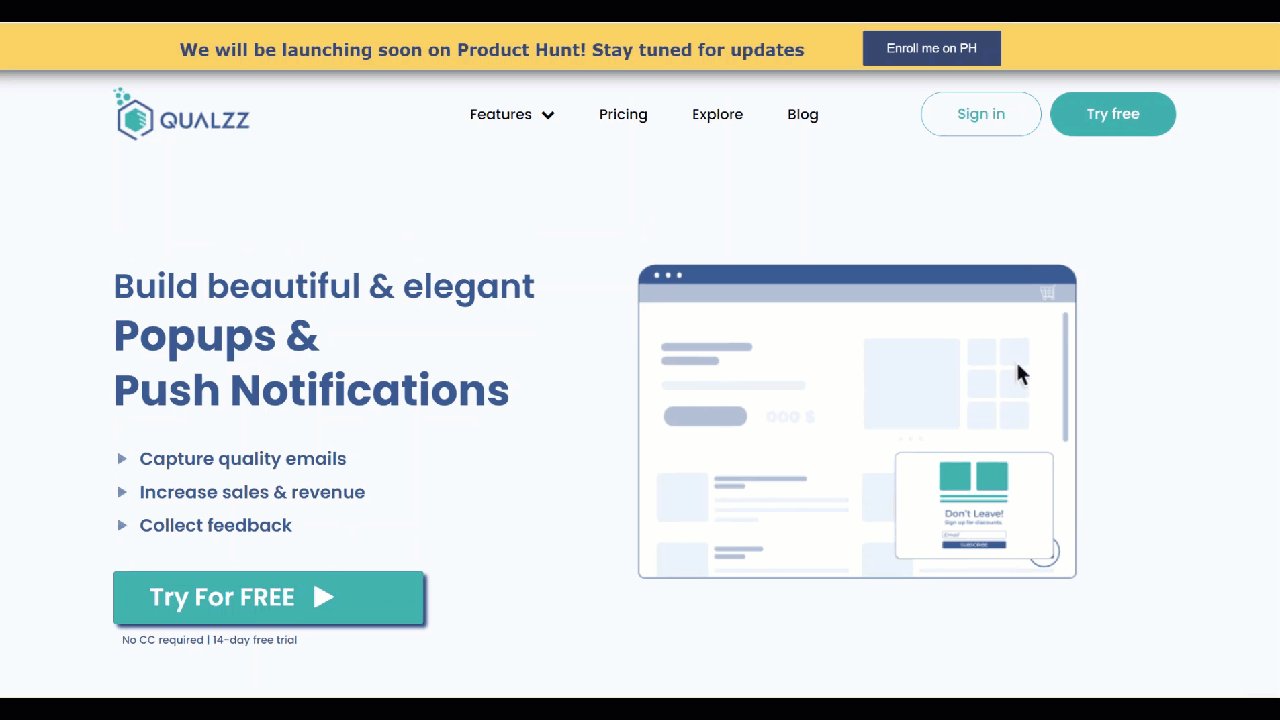
- In this example, we want to trigger a popup to show up when a visitor hovers the cursor on the button “Try for Free”. Using the inspect functionality, we have retrieved the Class name of the button.

- In the campaign display, add this class value as “.theme-button-inner“, since the span value is a class we will add “.” before the value.

- When you are finished, click the button “Save this rule”.
Important Note: If the element span is ID, then add the prefix “#” before the value. If the element span is Class, then add the prefix “.” before the value.
- Re-check if the Class/ID value has been saved correctly.

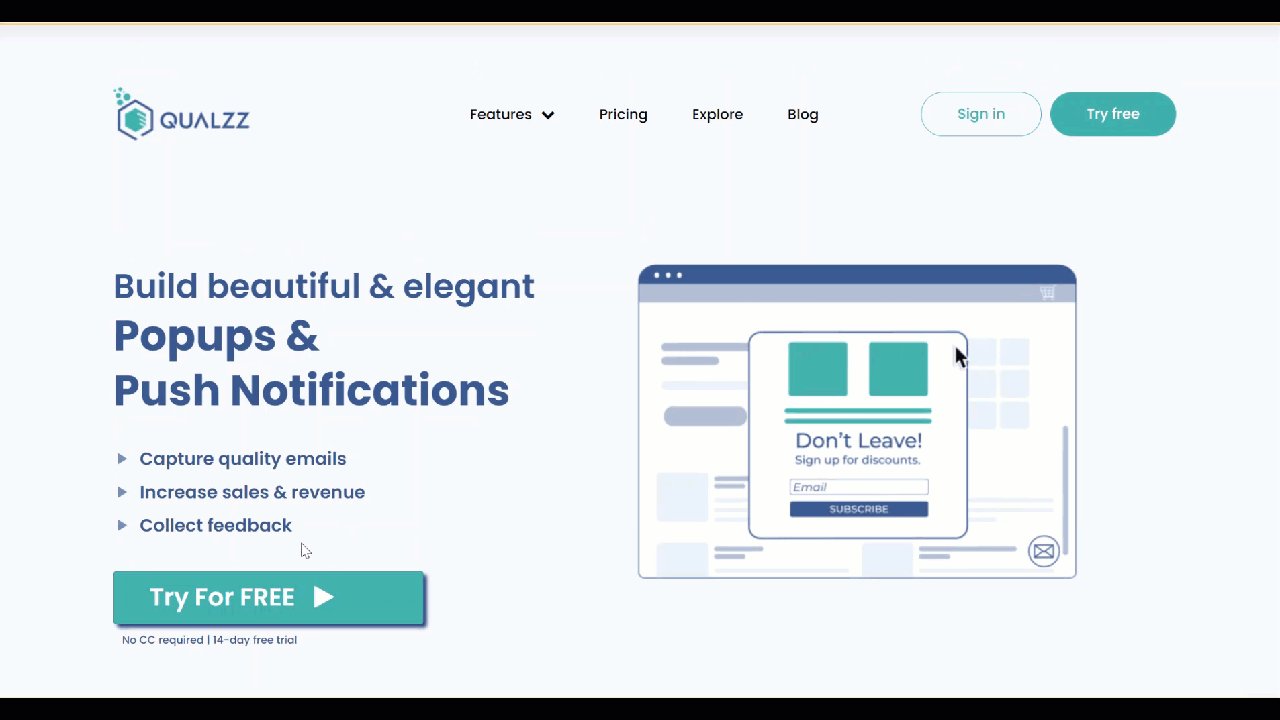
- The popup is displayed when a user hovers the cursor on the button element.
Example -1: Trigger sticky bar popup on element hover

Example 2: Trigger light-box popup on element hover