How to display a popup on click
Qualzz makes it easy to convert website visitors into customers by using our on-click trigger. Using this technology, you can show your campaigns at the exact moment a visitor clicks on any element on your website.
Here is an example of how we can use element click trigger –
- Show help article on click
- Show sizing chart
- Show new offers
In this article, you will learn how to activate the popup to trigger on click
How the on-click works:
To identify a visitor’s click, we track the user’s mouse click action. When the visitors on the website click the element, we discover the action and trigger the popup on the page.
Before setting this feature on the Qualzz app, you will need the element ID or Class from the website.
To trigger a popup to display on element click, follow these steps:
- To show your campaign on hover, follow these steps:
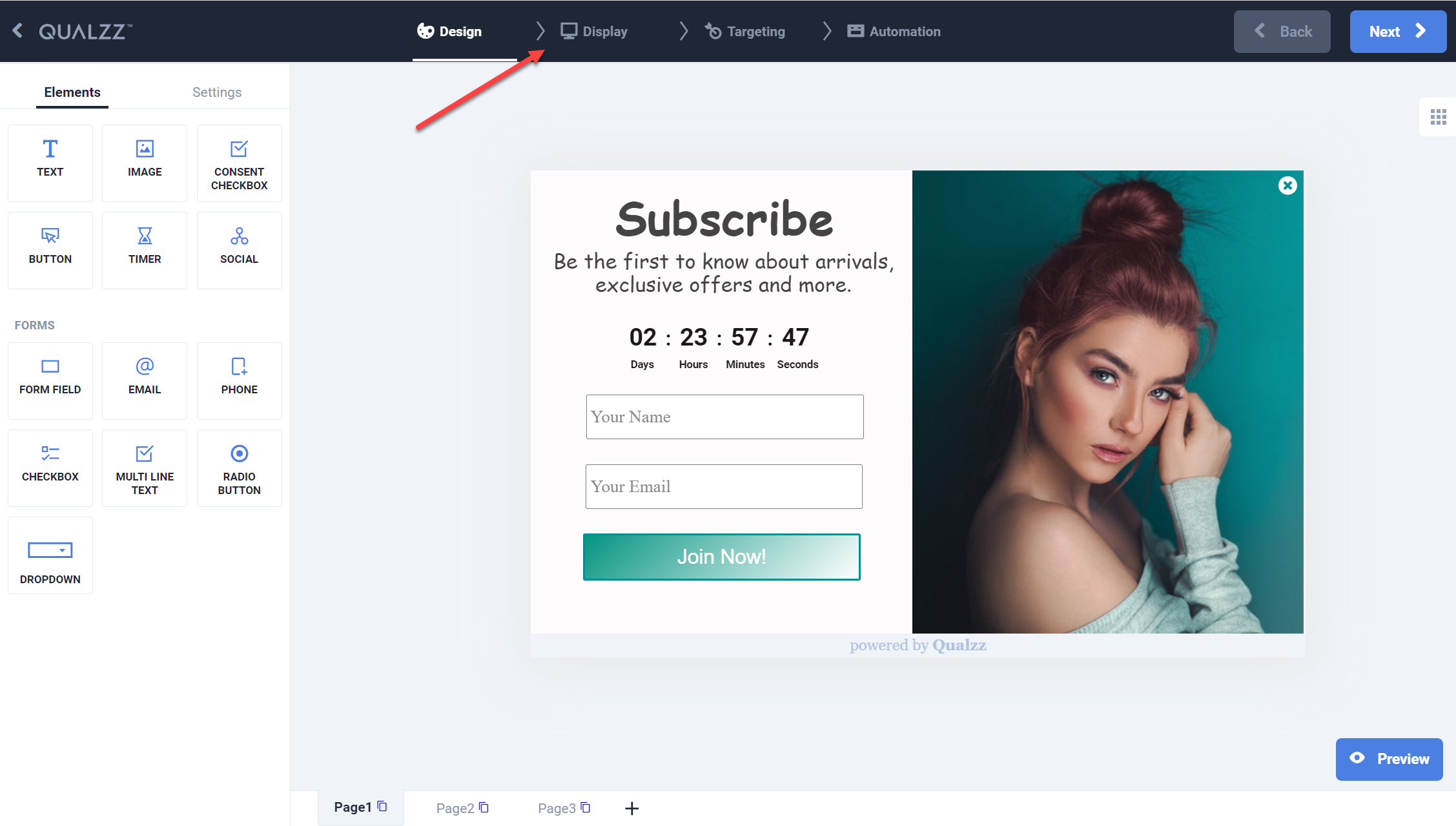
- Select the “Display” view from the popup campaign builder.

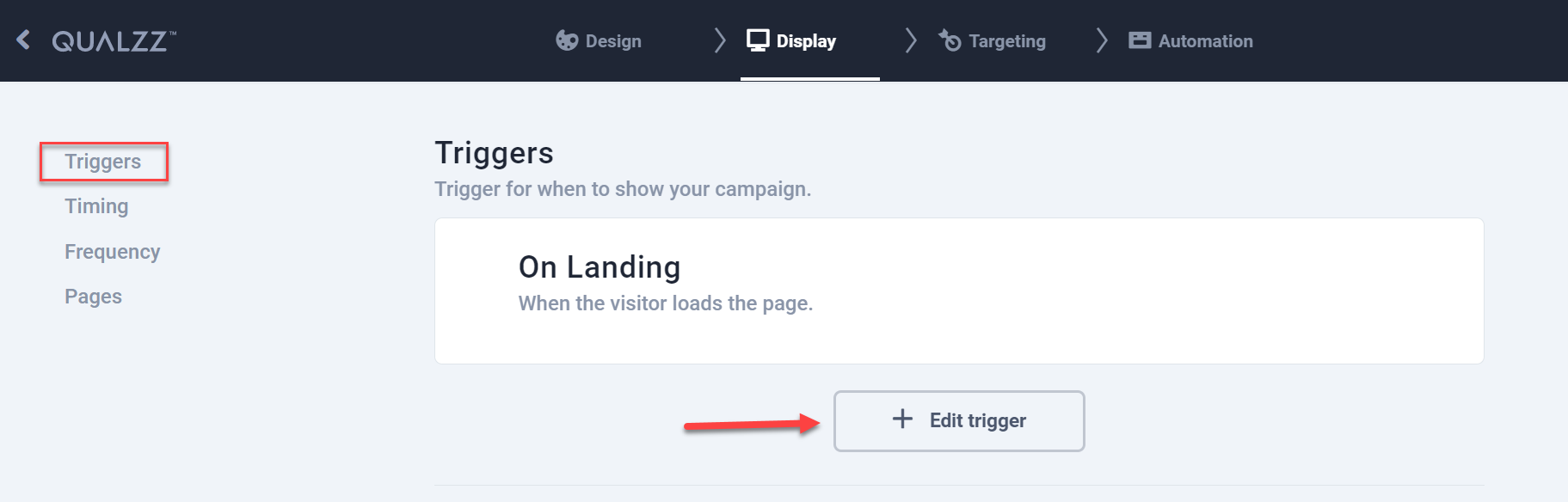
- Select the Triggers option on the left panel of the Display view.
- Click on the button “Add another rule”, to open the available display trigger options

- By default, the campaigns trigger is selected as ‘On landing’
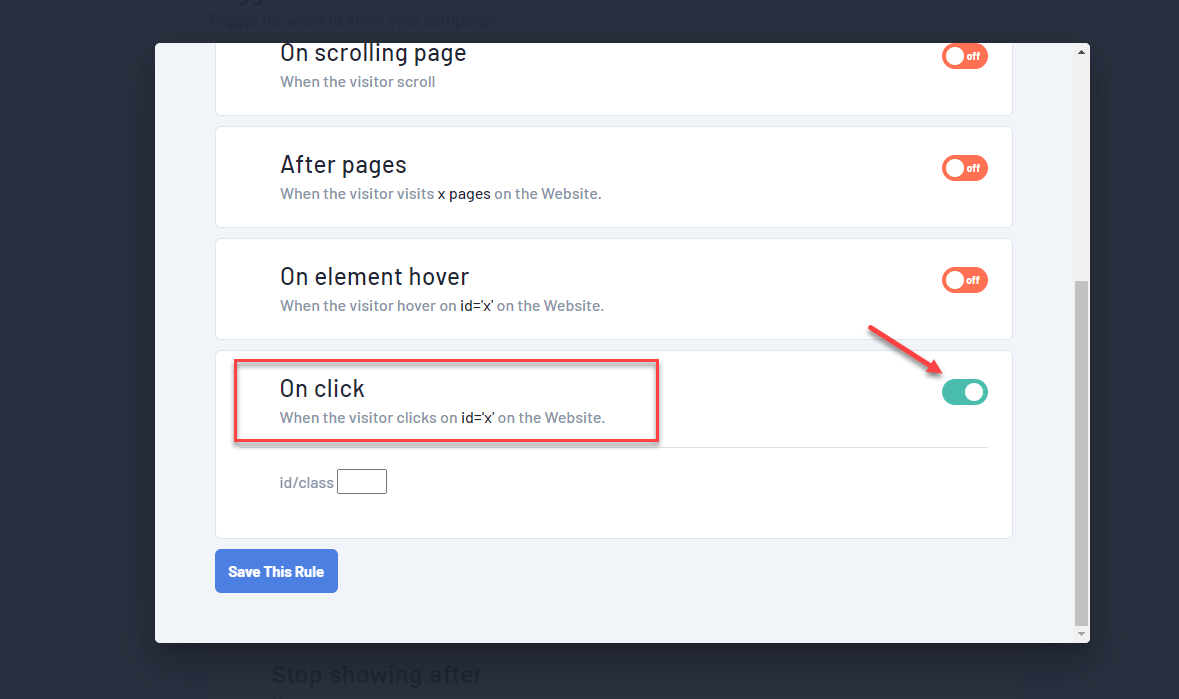
- Select the option ‘On click’ by toggling the radio button, this will automatically disable the trigger from other options.

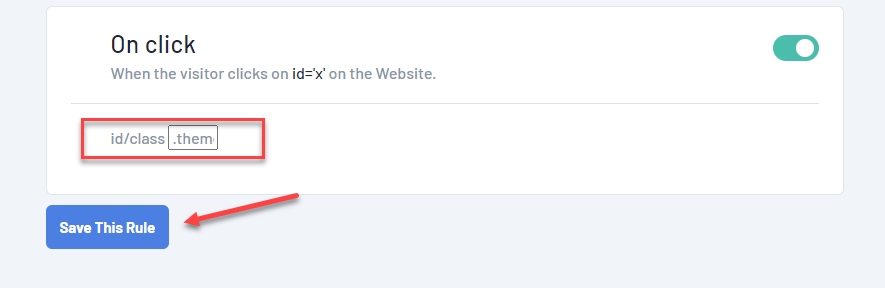
- The Element ID or Class is a very important value to maintain on this screen.
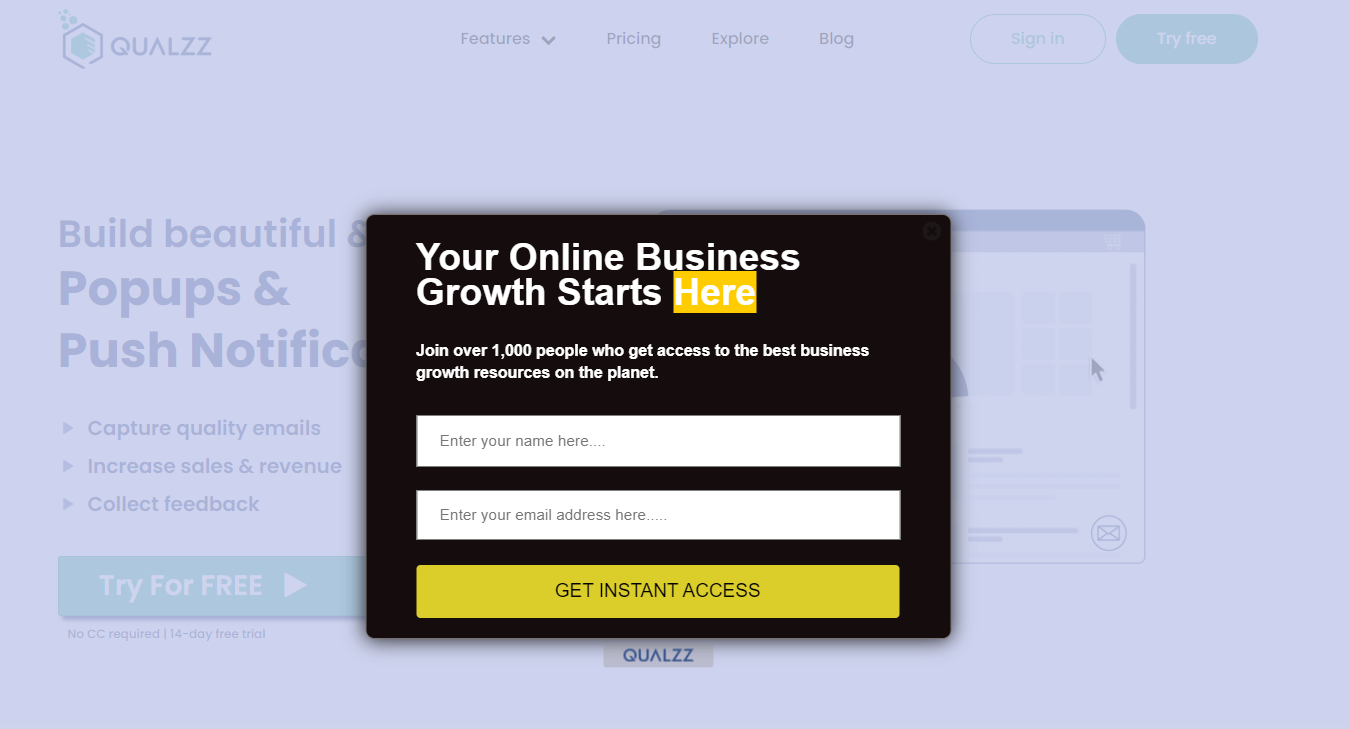
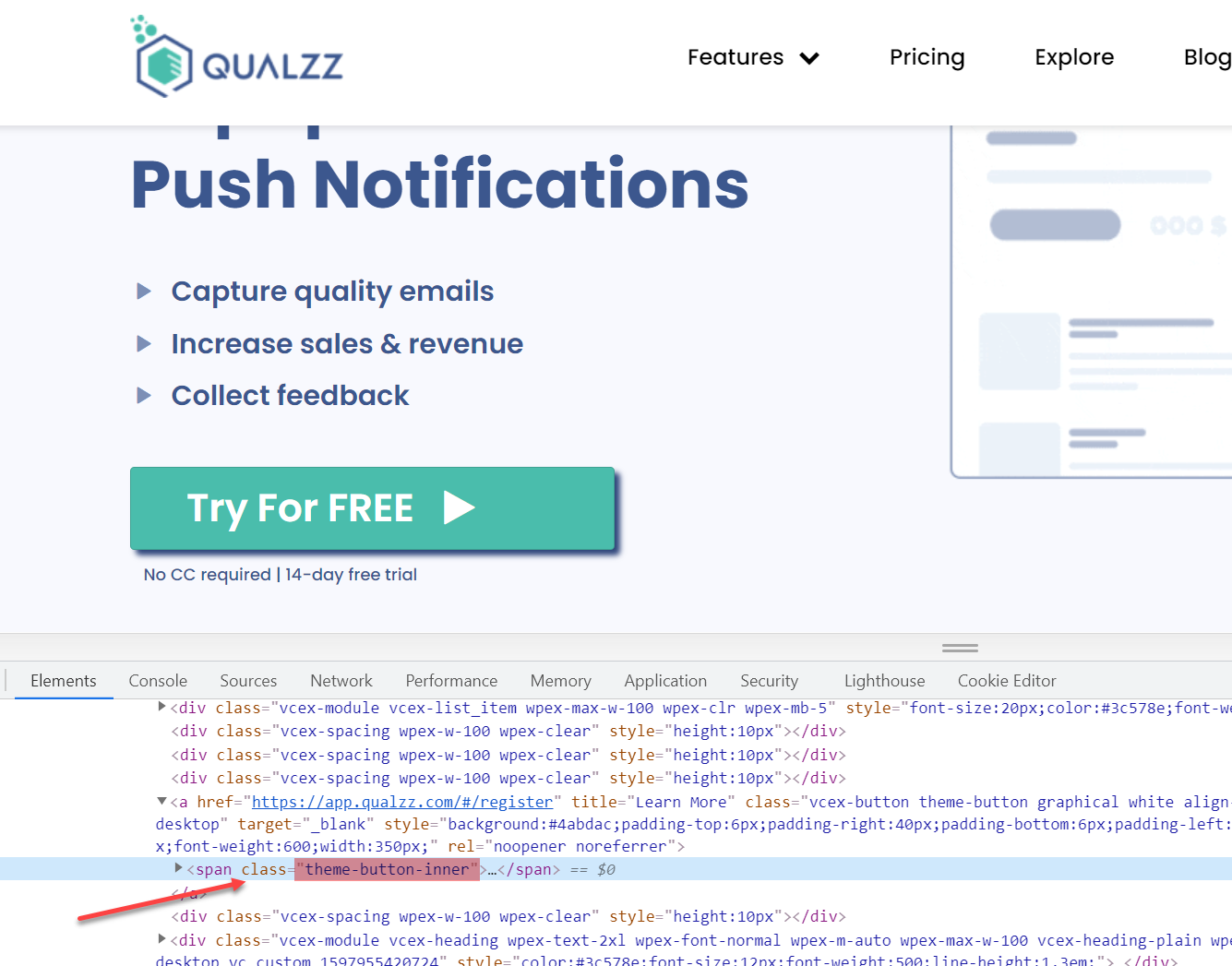
- In this example, we want to trigger a popup to show up when a visitor clicks the the button “Try for Free”. Using the inspect functionality, we have retrieved the Class name of the button.

- In the campaign display, add this class value as “.theme-button-inner“, since the span value is a class we will add “.” before the value.

- When you are finished, click the button “Save this rule”.
Important Note: If the element span is ID, then add the prefix “#” before the value. If the element span is Class, then add the prefix “.” before the value.
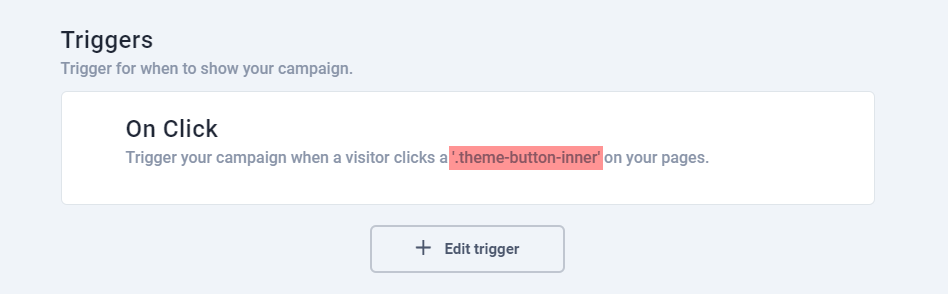
- Re-check if the Class/ID value has been saved correctly.

- The popup is displayed when a user clicks the button.