How to add a Teaser or Corner tab feature to a popup
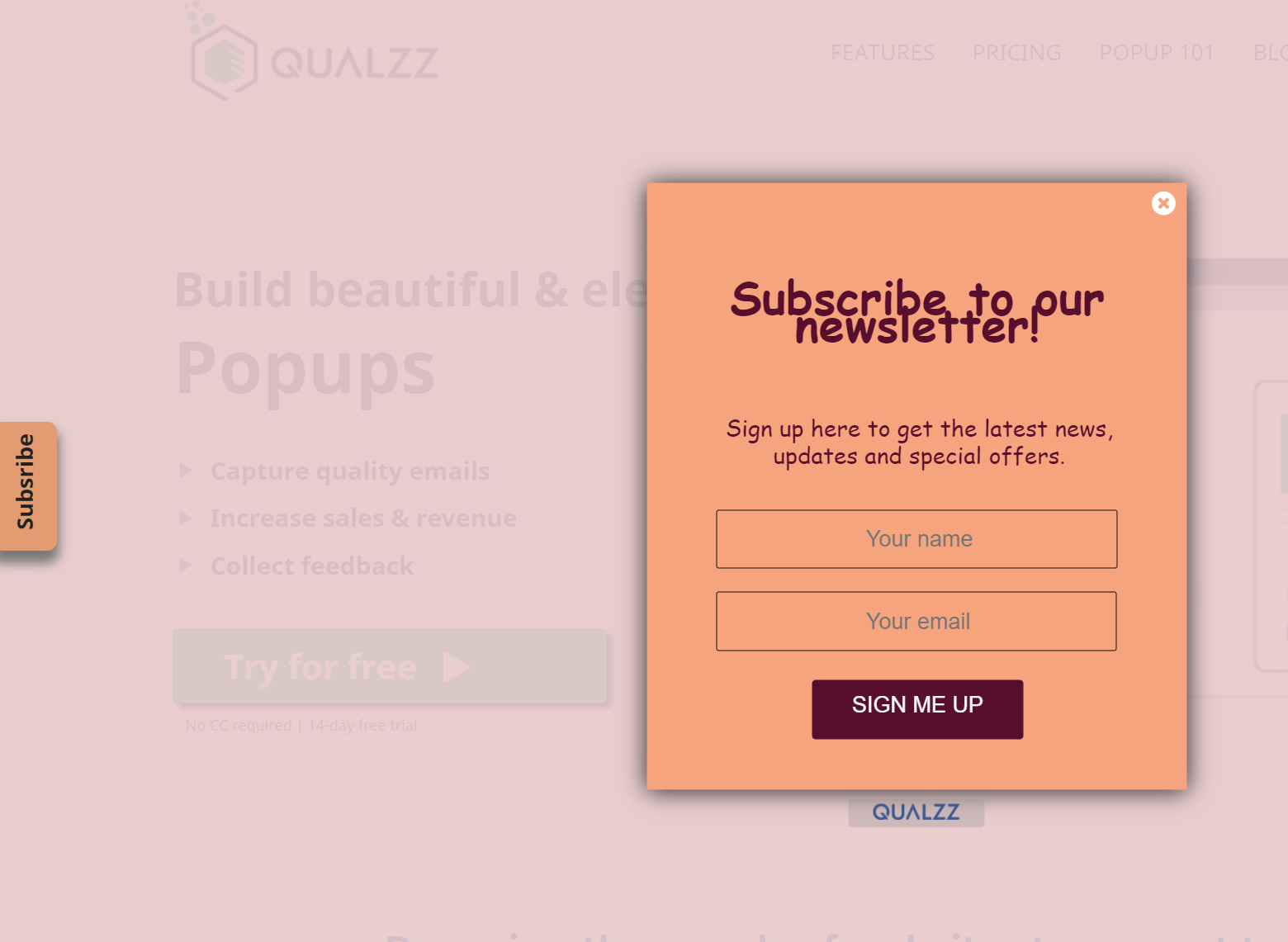
A corner tab acts as a teaser for the original popup. This is a subtle way of convincing website visitors to perform the desired action.
On a corner of a webpage, a teaser has displayed and when a user clicks the teaser the actual pop-up is displayed. This form of pop-up converts pretty well and does not hamper the user experience.
Here we will learn how to set up a tab that should appear on all pages or some selected pages.
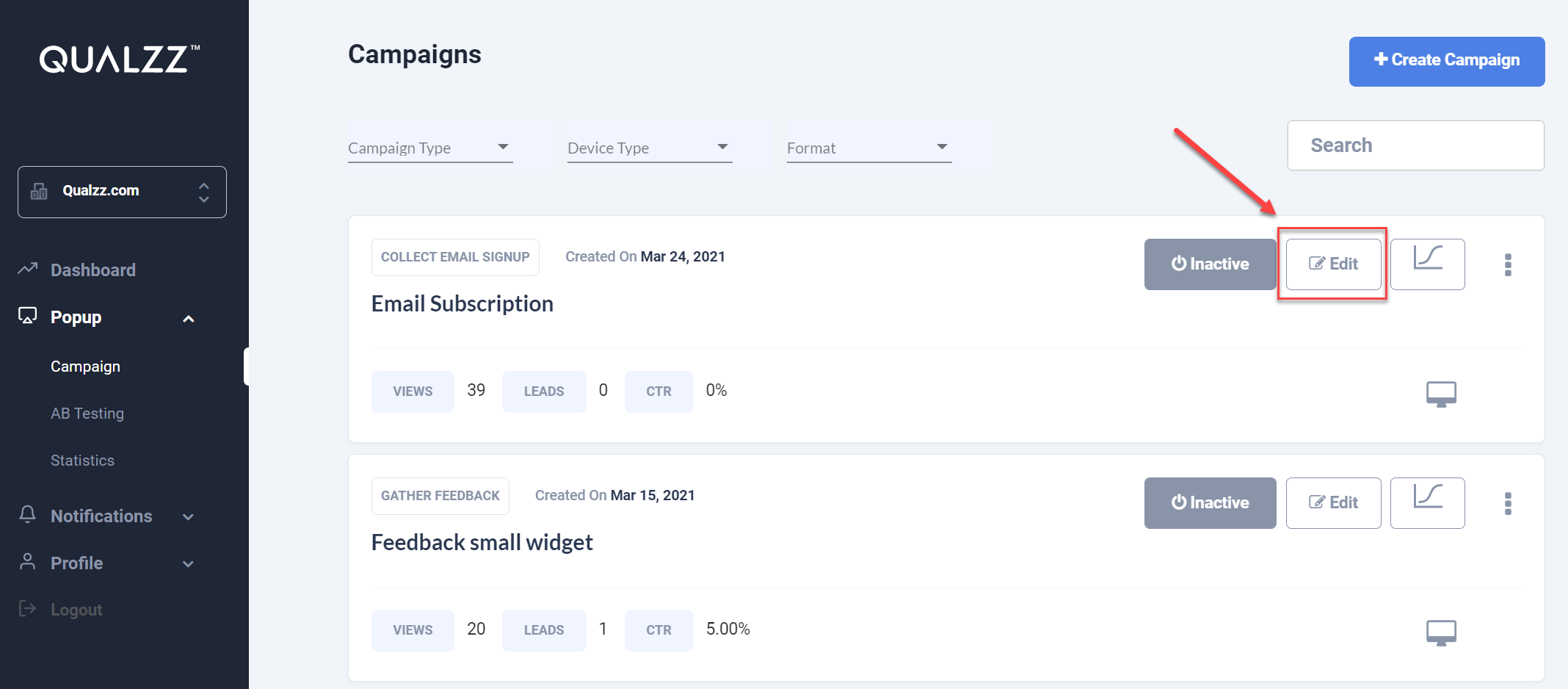
- Form the list of campaigns, select the “Edit” option for the pop-up we want to change the background image

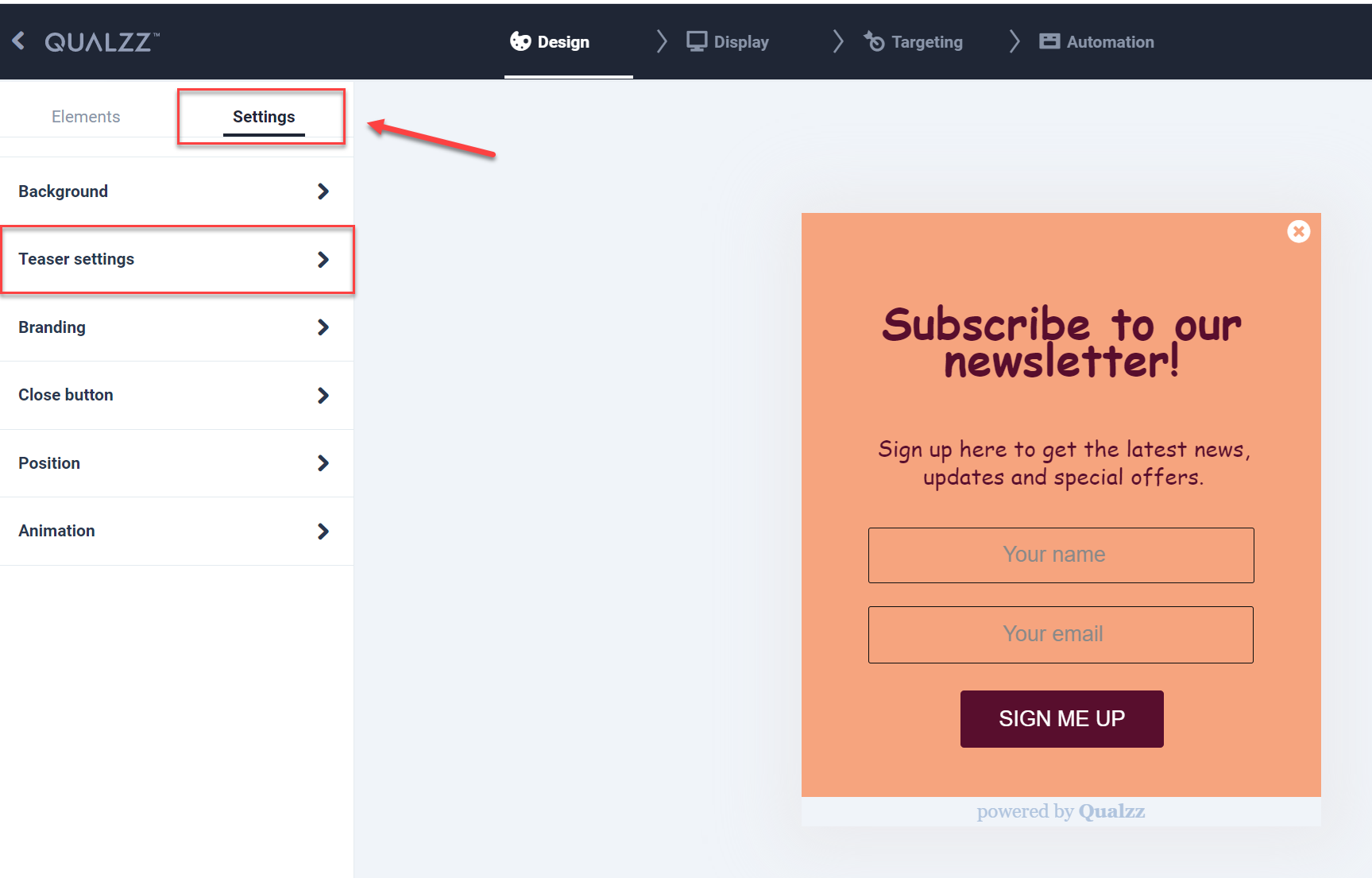
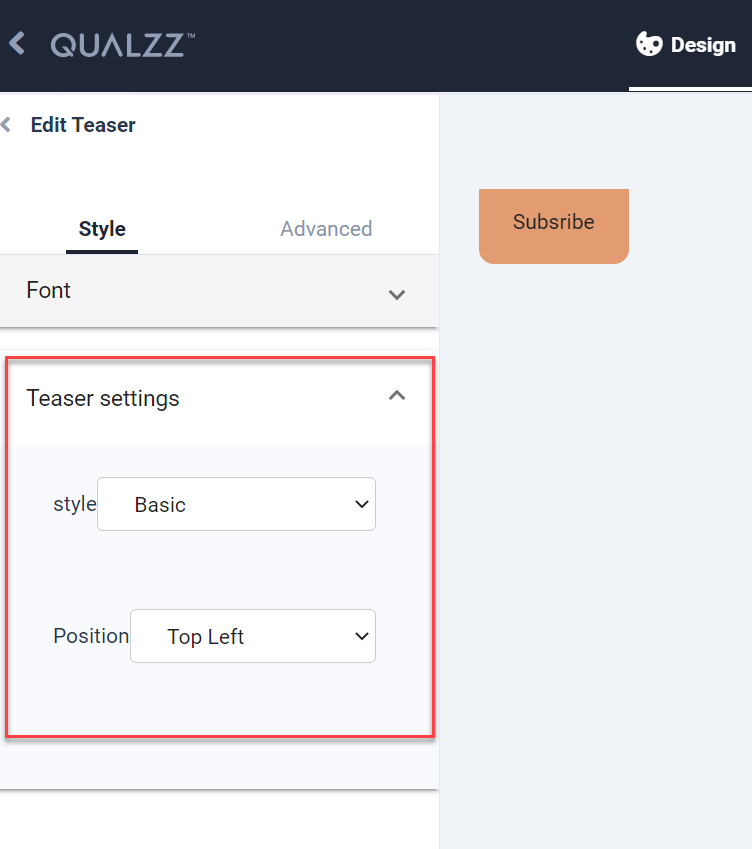
- The canvas designer screen is opened with the pop-up displayed, on the left panel select the Settings tab and select the “Teaser settings”

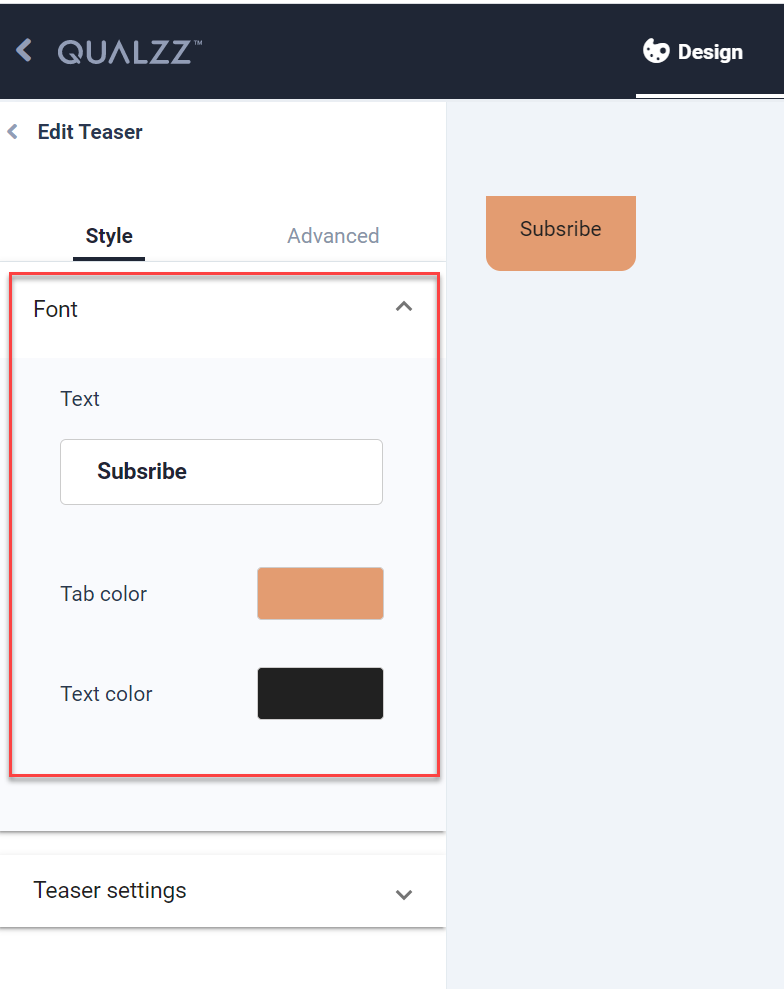
- The dropdown shows 2 options Font and Teaser settings.
- Under the Font, we can add the Teaser text, Tab color, and Text color
- Within the Teaser settings, we can select the Teaser style and Position


- Select “Next” to save the settings and activate the pop-up to view the teaser on the website