How to add a close button to a pop-up
Once you create or choose a popup template to design, you have the option of adding a close button on your popup.
You can decide whether to show or hide the close button to your visitors. The close button option can be easily done in the following steps:
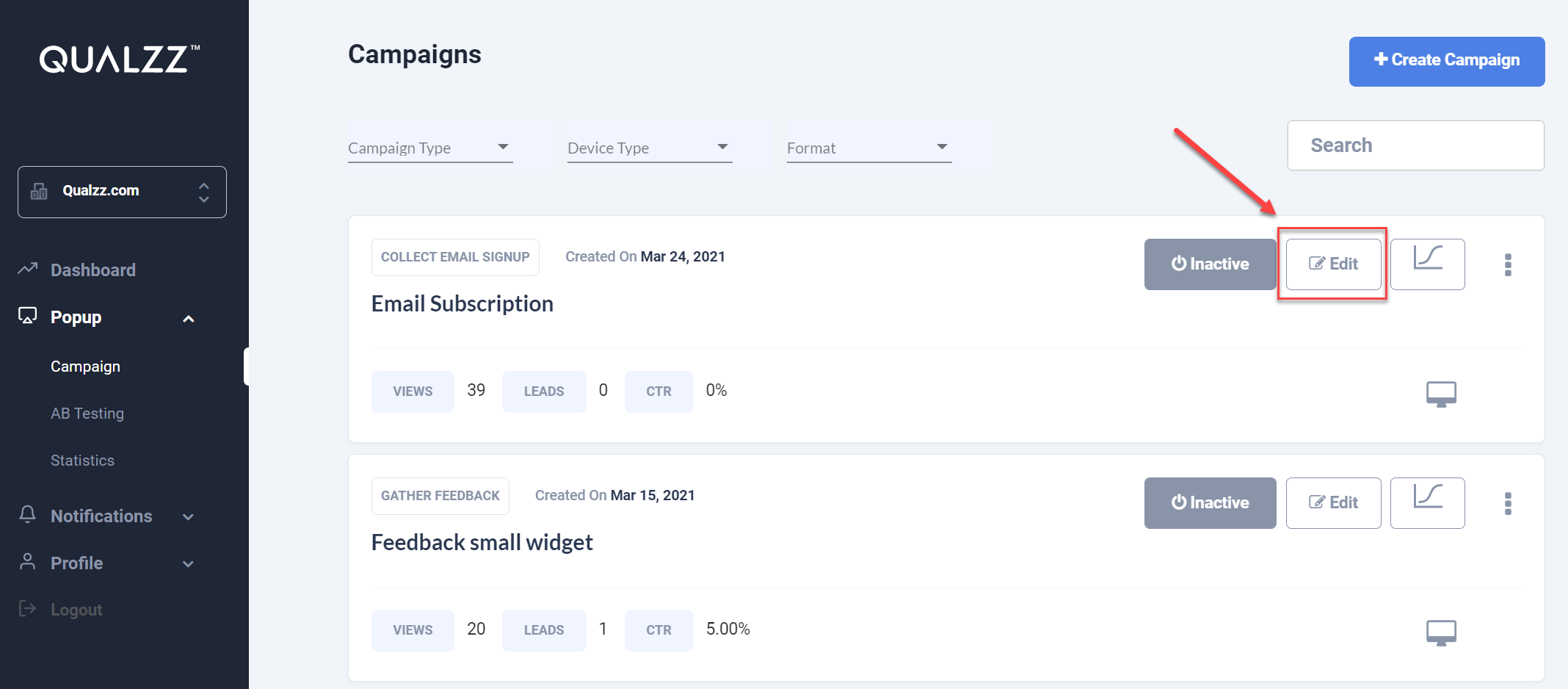
- Form the list of campaigns, select the “Edit” option for the pop-up we want to change the background image

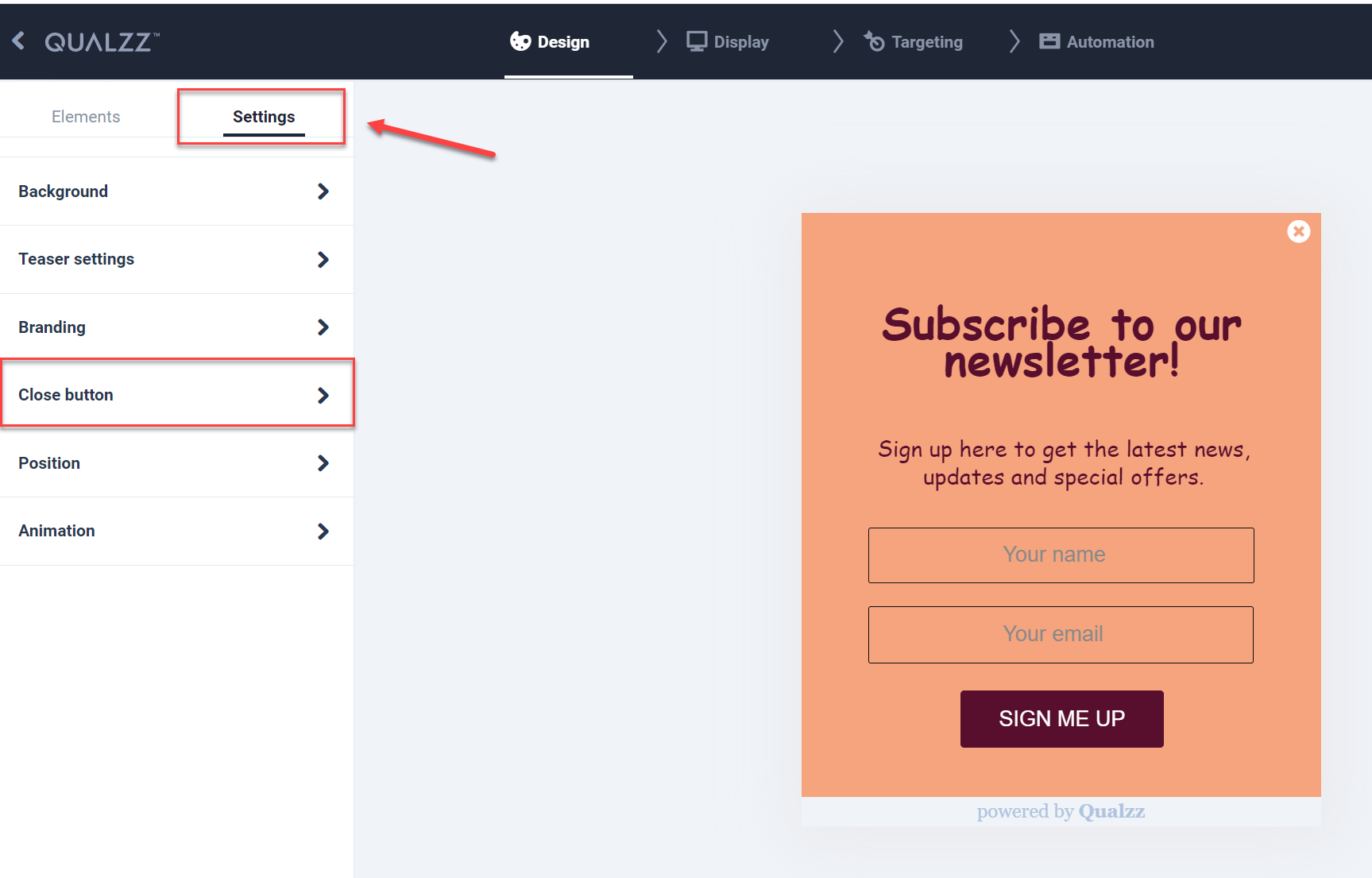
- The canvas designer screen is opened with the pop-up displayed, on the left panel select the Settings tab and select the “Close button”

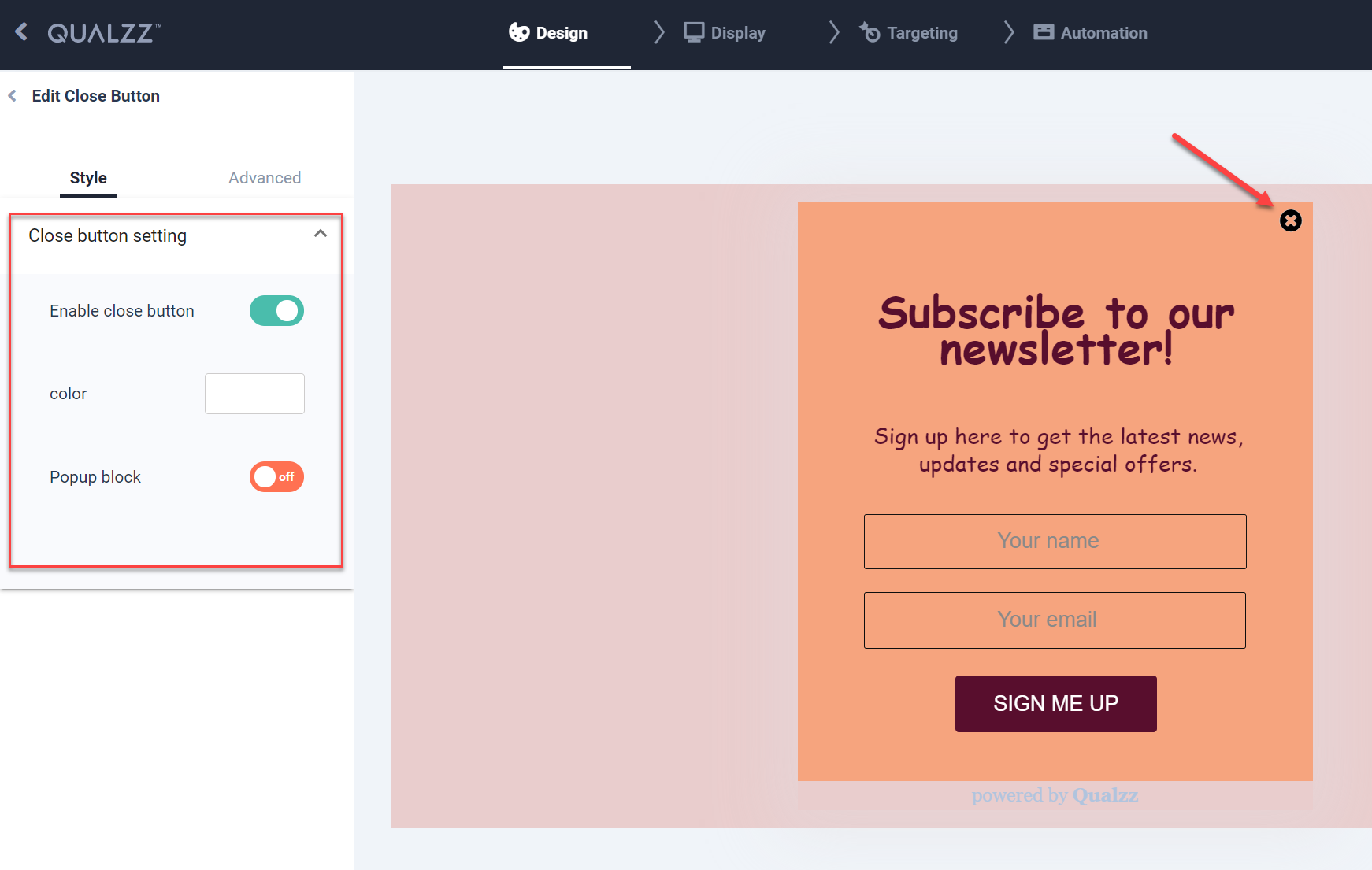
- Select the dropdown “Close button settings” – the following options are available to Enable close button, Color and Popup block
- We can enable and disable the close icon on the popup
- We can change the color of the icon to suit the popup design and website
- Popup block will disable the other options like (Esc, Close icon and click on the popup outside area) to close the popup. The popup will freeze the screen and the only option to release the screen would be for the user to select the button on the popup.
- This option best fits Cookie popups, Age restriction websites or re-directs, etc.